GitHub pages+自定义域名(腾讯云域名)+cloudflare加速
本人也是第一次走完整个流程,github pages当然一直有使用,创建也很简单,并且网上教程也比较多;然后是关于自定义域名的问题,自己以前使用过国外的免费域名,然后是直接修改就ok了,然后这次使用了从腾讯云注册的域名,中间会麻烦一些,然后网上也没看到能够特别匹配的教程;最后就是cloudflare的免费CDN加速了,对于github pages的访问来说,CDN加速是非常必要的了。
一、创建GitHub pages§
这里网上教程很多,就不过多介绍了
现在的GitHub pages和以前有一点不太一样,现在是在setting里面单独有一个pages的设置界面,然后可以在里面设置静态页面要访问的文件目录,创建过程比较简单,而且像我使用pages是用于个人博客的搭建,使用到了docsify(A magical documentation site generator.),它自己的文档里就有教如何进行部署的教程,像vuepress这些都会有教程文档,可以参考。
完成创建后,你会得到一个GitHub pages默认的域名,就像这样:用户名.github.io,像我的就是ceresopa.github.io
二、自定义域名§
1. 域名注册§
这里我选择的是腾讯云注册的域名,就10几块钱买了一年,还挺不错的,如果同样选择腾讯的域名注册的话可以和我进行一样的操作。

这里直接按照要求购买就可以,不过要提前进行实名后才可以进行购买,这里要注意一下。买完后它应该会提示你进行域名解析啥的,可以先不用管,之后再搞。
2. GitHub pages绑定自定义域名§
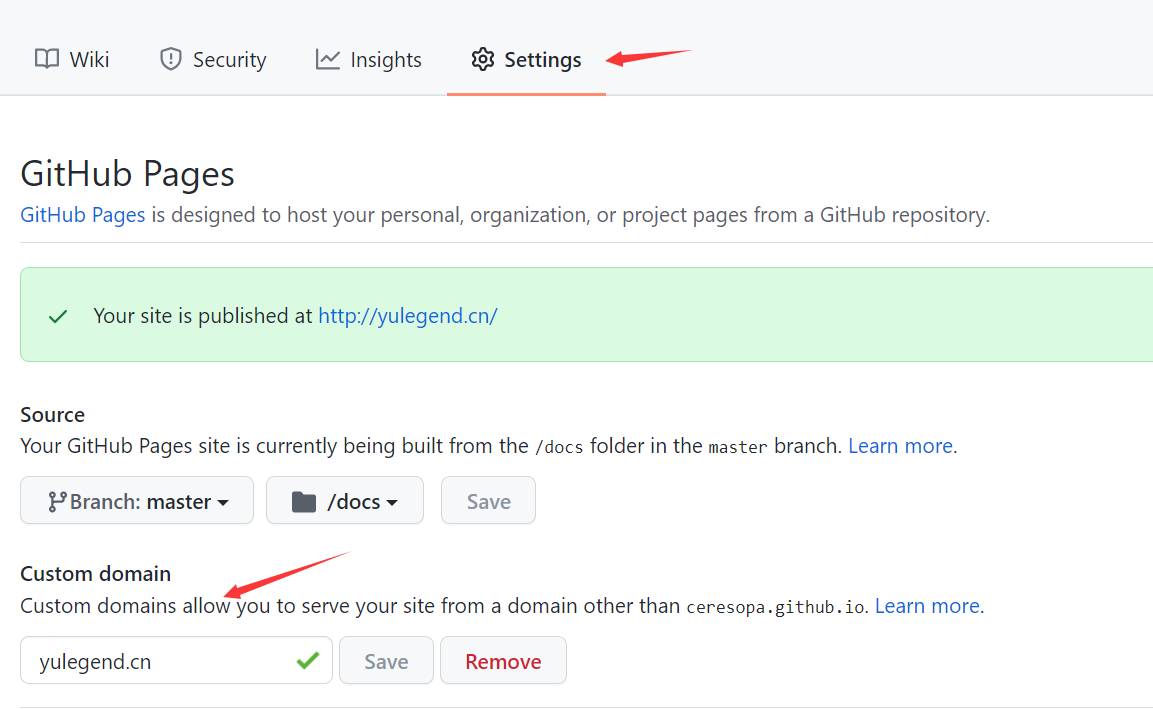
现在可以到GitHub去绑定自己的域名,像下面这样。

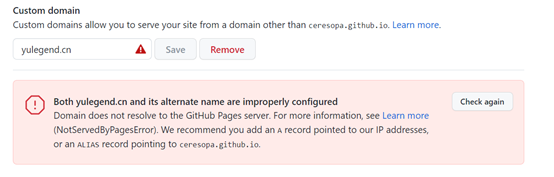
不过,当保存save后,应该会出现下面的提示:

这里是因为还没有进行域名解析的原因,所以我们可以回到腾讯域名管理那里,去进行域名的解析,从而通过域名正常访问对应的服务器。
突然发现这里在DNSPOD进行域名解析的步骤貌似有点多余,因为之后DNS解析会迁移到cloudflare,会在那边再进行设置,不过如果是不需要使用cloudflare,可以看下这里在DNSPOD的解析步骤吧。😜
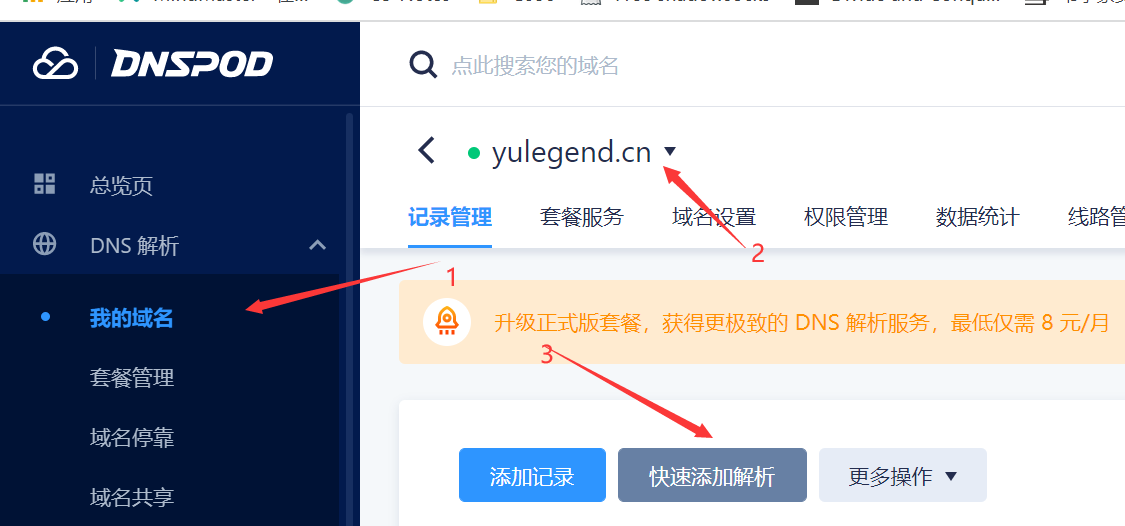
进入https://console.dnspod.cn/dns,在这个界面里可以选择你的域名,DNS解析>我的域名,然后选择快速添加解析,如下图所示:

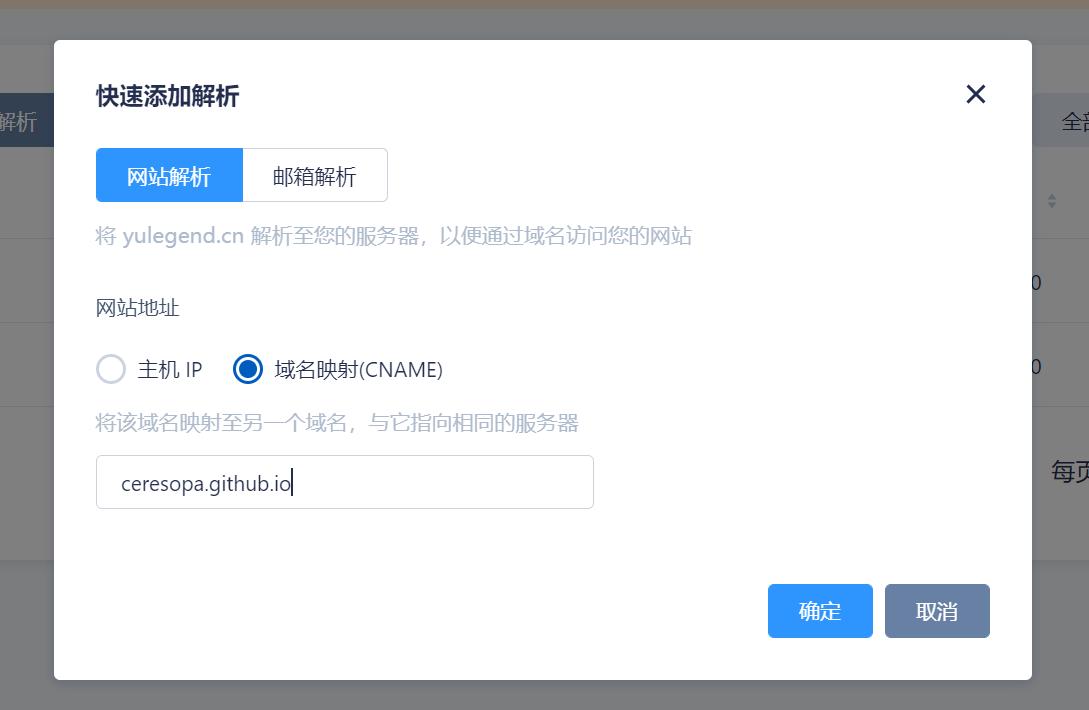
点击之后就会出现下面的这个界面,选择网站解析>域名映射,然后填写你的GitHub pages的默认域名(用户名.github.io),最后点击确认就可以自动完成解析了。

完成以上的步骤后,就已经可以通过你自己的域名去访问你的静态网站了,像现在就可以通过http://yulegend.cn去访问我的个人博客了,不过此时还只能使用http进行访问,还不能够通过https进行访问,不过不急,我们在完成cloudflare的CDN加速的步骤中就可以完成https的设置。
三、cloudflare进行CDN加速§
1. 注册cloudflare账号§
点击https://dash.cloudflare.com/sign-up进行账号注册或登录
然后就会马上出现一个输入你自己域名的界面,输入完成域名后就会看到一个选择计划的界面,当然,这里果断免费,反正是自己用,而且白嫖就是爽。(ps:这里的过程忘记截图了😢)
2. 域名解析§
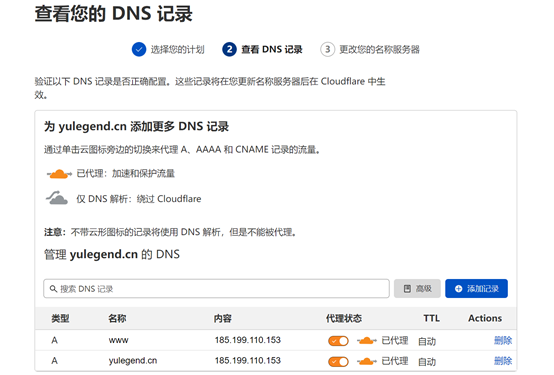
再接着按着步骤应该就会到下面这样的界面,会让你添加DNS记录:

这里都选择A类型,可以参考下之前在腾讯的DNSPOD那里添加的解析,一条@(就是你的二级域名,就像yulegend.cn)的,另外一个就是www的,中间还会让你填写你服务器的ip,这里可以通过ping一下GitHub给的那个域名,就可以得到ip地址了,像我的就是
ping ceresopa.github.io
3. 更改DNS服务器至cloudflare§
这里就需要回到腾讯云,将原来的DNS服务器(指向DNSPOD的)改为cloudflare。
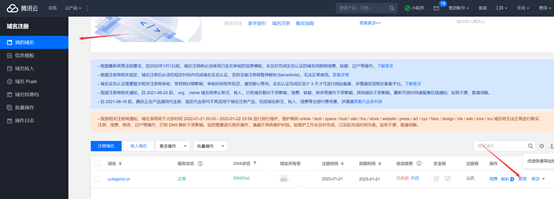
进入你的域名管理,如下图:

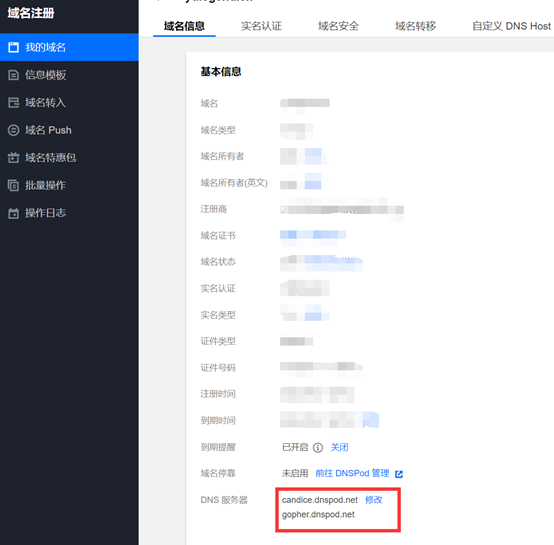
然后在域名信息里面就可以看到修改你的DNS服务器,这里直接把原来的两个替换掉就好了,替换的内容在cloudflare的步骤里面其实有详细的说明(至于为什么没有截图,当然又是忘记截图了😢,绝望,好在cloudflare是有详细的步骤过程的。)

至此,就完成了到cloudflare的绑定,后面cloudflare就会提示你要不要使用ssl证书,开启http跳转https之类的,直接按照提示下一步下一步就完事了。
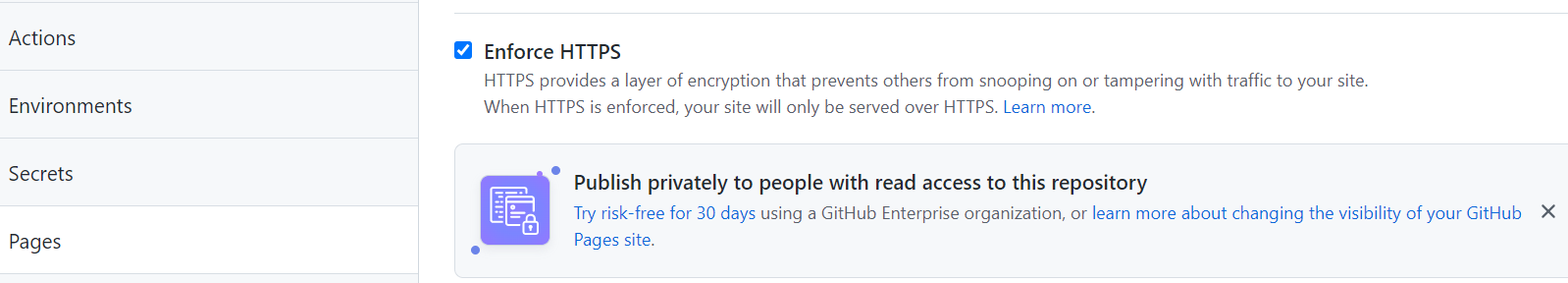
然后回到GitHub pages的设置界面:

就可以顺利的开启你的enforece https了,愉快而且快速地访问你的网站了,这里贴一下我自己的:https://yulegend.cn,目前还没什么笔记,以前很早就打算弄的,但最后都没搞下来,这一次一定坚持下来,都搞了这么多准备工作,不坚持下来着实说不太过去了。
四、总结§
总的来说,步骤还并不算特别复杂,一开始没弄之前也是有点雨里雾里,以为会超级麻烦的,尤其是cloudflare部分,设置起来并不复杂。关键上就三个点吧,一个是域名解析,第二个就是ssl证书与开启https,最后就是关于CDN加速,这也是我们最关心的三个部分。
参考资料§
https://monkeywie.cn/2020/08/20/fast-github-page-with-cloudflare/
评论